We offer private, customized training for 3 or more people at your site or online.
In the previous articles, you created the In & Out Board lists and formed the workflow to generate new employee status entries or update existing entries. In this article, I will show you how to create an InfoPath form for employees to log in and out, and how to put that form on a SharePoint page.
Create the In & Out Board InfoPath Form
To create the InfoPath form, you will need Microsoft Office InfoPath 2013 Designer and administrative permissions on the site where the IOBoard list was created. Let’s get started:
- Open InfoPath 2013 Designer. Select SharePoint List from the Template list and click the Design Form button.
- You will need the URL of the site that has the IOBoard list. Type or paste it into the Enter the Location of The SharePoint Site: box and click Next >.
- On the Data Connection Wizard page, select Customize an existing SharePoint List, then choose the IOBoard list. Click Next > and then click Finish.
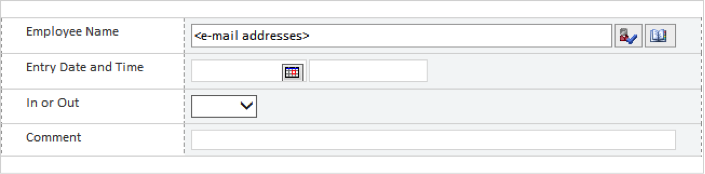
- The Title and Attachment rows are not required so click to the right of the corresponding row to select the whole row and then hit the Backspace key. Do the same for the Attachment row.
- Let’s adjust some of the fields so that they are proportionate to the data that will be put into them. The first field, I would change is the Entry Date and Time fields. If you click the Date control (the one with the calendar icon on the right) and select Control Tools > Properties from the ribbon, set the Width property to 107px.
- Click the Time text box, (to the right of the Date control). Select Control Tools > Properties from the ribbon and set the control Width property to 110px.
- Click the dropdown control for In or Out (row under the date and time). Select Control Tools > Properties from the ribbon and set the control Width property to 61px.
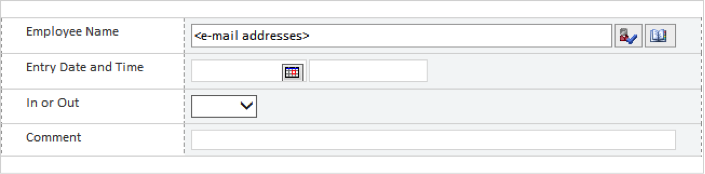
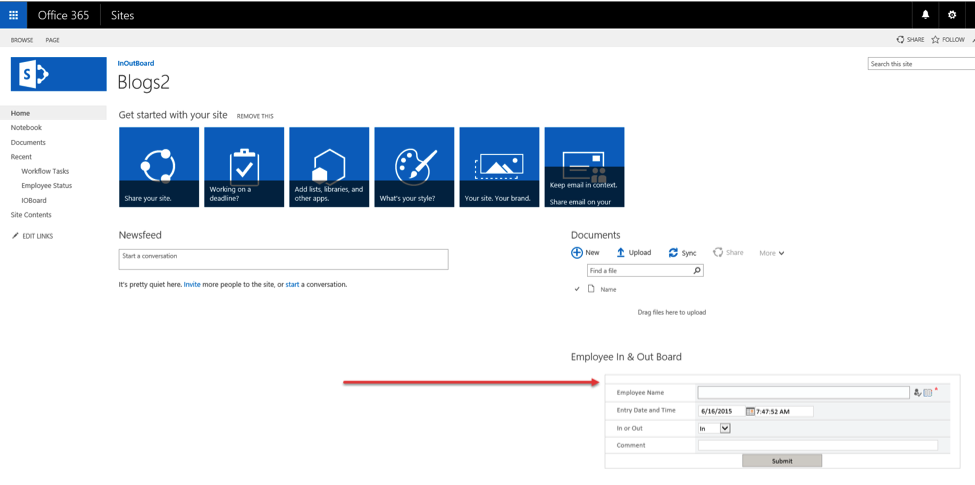
- Your form should look similar to the screenshot below. I think the Comment and Employee Name controls are sized appropriately, but you can adjust them as needed.

- Next we need to add a Submit button to save entries. Click in the bottom row, just under the Comment text box. From the Controls menu in the ribbon, click the Button control.
- With the button control selected, click the Center text button in the Format Text section of the ribbon.
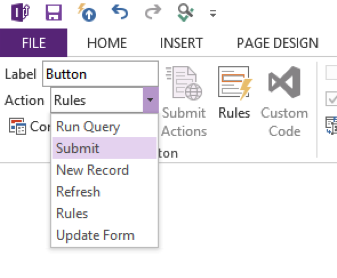
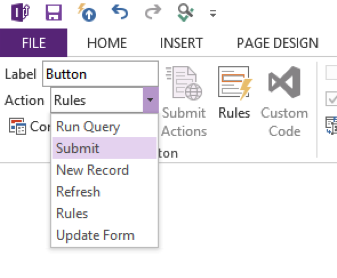
- The button control should still be selected. Click the Control Tools > Properties tab in the ribbon. On the left side of the ribbon, select Submit from the Action dropdown. This action changes the name of the button to Submit and sets the rules for the button to submit data to the SharePoint list when clicked.

- Click the Publish button to save and update the form to the IOBoard SharePoint List. The publish icon is in the upper left corner and is shown here:

- Functionally, the form is complete. Feel free to brand the form with your company’s logo and color scheme. You can close InfoPath Designer 2013.
Add the Form to a SharePoint Page
Now that the In & Out Board form is created, you want to add it to your SharePoint page to provide quick and easy access for your employees. In this section, I will show you how to add the InfoPath Form Web Part to your page and configure the web part to use the In & Out form that we just created.
- Open Internet Explorer (or a support browser of your choice) and navigate to the site that contains the IOBoard list.
- Click the Page link in the ribbon and then click the Edit button.
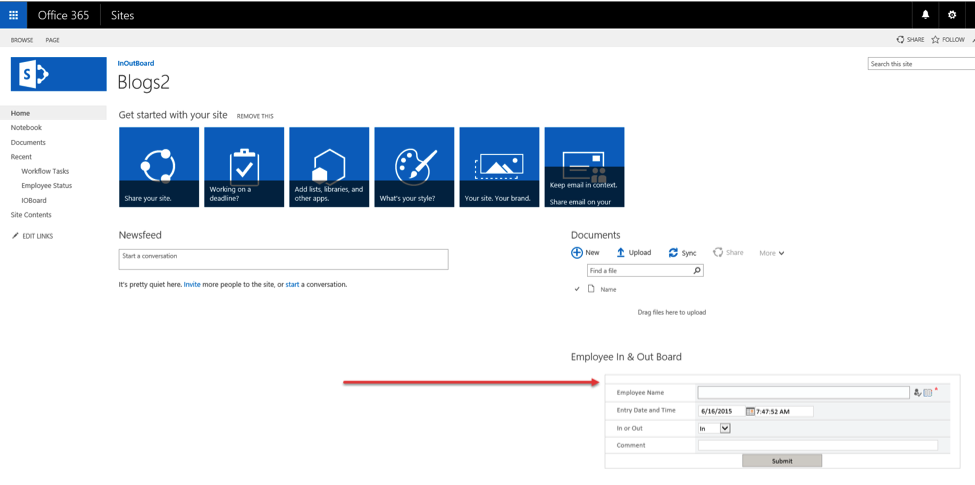
- On my new Team site, I’m going to click in the open area below the Documents App Part. With the cursor in the desired location, in the ribbon click Insert, then Web Part.
- Click Forms in the Categories list, then select InfoPath Form Web Part from the Parts column. Finally, click the Add button to put the web part on the page.
- On the InfoPath Form Web Part, click the Click here to open the tool pane link. This action will open the Web Part Properties pane, which will be on the right side for the screen.
- Configure the InfoPath Form Web Part with the values shown below:
- List or Library: IOBoard
- Content Type: Item
- Show InfoPath Ribbon or Toolbar: Unchecked
- Send data to connected web parts when page loads: Unchecked
- Submit Behavior: Open a new form
- Expand Appearance
- Title: Employee In & Out Board
- Chrome Type: Title Only
- Click OK to save the web part properties.
- In the ribbon, click the Save button to save the changes to the page.
Congratulations, you have successfully created and added the Employee In & Out Board to your site page. Take it for a spin and post new ways that you can improve the app. With that, we end our series on the Employee In & Out Board. In Part 1 of the series, you created the supporting lists and columns for the application. In Part 2 of the series, you created the workflow in SharePoint designer that either created new entries or update the status of an existing entry. Finally, in this article, Part 3, you tied it all together with an InfoPath form and put the Employee In & Out Board on your site page. I hope you found this article series interesting and fun. If you have suggestions for other articles, please email us with your suggestions.

Check out Part I and Part II of this series.
Author: Eric Stepek, one of Accelebrate’s SharePoint instructors
In-Depth SharePoint Training
For in-depth SharePoint training, click here to view all of Accelebrate's SharePoint training courses for you and your staff.
Request Pricing
|